使用Hexo部署一个属于自己的博客
0. 说明
- 本次配置使用的环境为:deepin 15.11桌面版
- 其他操作系统类似
1. 准备工作
Node.js环境包
- 因为Hexo是基于Node.js的第三方模块,所以缺少Node.js不可。访问Node.js官网下载合适自己系统的Node.js安装包。此时最新版本为v13.9.0,我使用的平台为Linux Binaries (x64)
- 创建安装路径,并进行解压(我们以/usr/local/lib/nodejs文件夹为例)
sudo mkdir -p /usr/local/lib/nodejs # 创建解压安装目录 sudo tar -xJvf node-v13.9.0-linux-x64.tar.xz -C /usr/local/lib/nodejs # 将安装包解压安装 - 添加换将变量,在~/.bashrc文件后追加
export PATH=$PATH:/usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin # 或者 export PATH=/usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin:$PATH # 或者直接使用命令添加 echo 'export PATH=$PATH:/usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin"' >> ~/.bashrc - 测试安装
node -v npm version npx -v
Git工具包
- 在bash中使用apt-get方法进行安装即可
sudo apt-get install git-core - 测试安装
git --version
2. 开始工作
安装Hexo
- Hexo是基于Node.js的第三方模块,所有我们需要对其进行单独安装,使用npm安装Hexo
npm install -g hexo-cli # 对于熟悉npm的进阶用户,可以仅局部安装Hexo包 # npm install hexo - 自动安装到Nodejs目录中,也无需添加环境变量,只有上一步安装Node.js中添加了即可
- 测试
hexo -v
建站
- 安装Hexo完成后,清执行系列命令,Hexo将会在指定文件夹中新建所需要的文件
# 我以加家目录下创建Hexo文件夹为例进行 cd ~ # 进入家目录 sudo mkdir Hexo # 创建Hexo目录 hexo init ./Hexo # 初始化Hexo目录 cd ./Hexo npm install - 新建完成后,指定文件夹的目录如下:
. ├── _config.yml ├── package.json ├── scaffolds ├── source | ├── _drafts | └── _posts └── themes_config.yml
-网站的配置 | Hexo信息,可以在此配置大部分的参数package.json
- 应用程序的信息。EJS,Stylus和Markdown renderer已默认安装,可以自由移除
package.json { "name": "hexo-site", "version": "0.0.0", "private": true, "hexo": { "version": "" }, "dependencies": { "hexo": "^3.8.0", "hexo-generator-archive": "^0.1.5", "hexo-generator-category": "^0.1.3", "hexo-generator-index": "^0.2.1", "hexo-generator-tag": "^0.2.0", "hexo-renderer-ejs": "^0.3.1", "hexo-renderer-stylus": "^0.3.3", "hexo-renderer-marked": "^0.3.2", "hexo-server": "^0.3.3" } }scaffolds
- 写作 | Hexo模板文件夹。当新建文章时,Hexo会根据scaffold来建立文件。
- Hexo的模板是指在新建的文章文件中默认填充的内容。例如,如果您需改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。
source
- 资源文件夹是存放用户资源的地方。除_posts文件夹之外,开头命名为_(下划线)的文件/文件夹和隐藏的文件将会被忽略。Markdown和HTML文件会被解析并防盗public文件夹,而其他文件会被拷贝过去。
themes
- 主题 | Hexo文件夹。Hexo会根据主题来生成静态网页。
3. 基本操作
服务器
hexo-server
- Hexo 3.0 把服务器独立成了个别模块,必须先安装hexo-server才能使用
npm install hexo-server --save - 安装完成后,输入以下命令以启动服务器,您的网站会在http://localhost:4000 下启动。在服务器启动期间,Hexo会监视文件变动并自动更新,您无需重启服务器
hexo server - 如果想要更改端口,或是在执行时遇到了EADDRINUSE错误,可以在执行时使用-p选项指定其他端口,如下:
hexo server -p 5000
静态模式
- 在静态模式下,服务器只处理public文件夹内的文件,而不会处理文件变动,在执行时,你应该先自动执行hexo generate,此模式通常用于生产环境(production mode)下。
hexo server -s
自定义IP
- 服务器默认运行在0.0.0.0,你可以覆盖默认的IP地址,如下:
hexo server -i 192.168.1.1 - 使用这个参数后,你就只能通过该IP才能访问站点。例如,对于一台使用无线网络的笔记本电脑,除了指向本机的127.0.0.1外,通常还有一个192.168..的局域网IP,如果像上面那样使用-i参数,就不能用127.0.0.1来访问站点了。对于有公网IP的主机,如果您指定一个局域网IP作为-i参数的值,那么就无法通过公网来访问站点。
写博客
- 执行下列命令来创建一片新的文章或者新的页面
# hexo new [layout] <title> hexo new post “my_first_blog” - 可以在命令中指定文章的布局(layout),默认为post,可以通过修改_config.yml中的default_layout参数来指定默认布局。
- 在./source/_posts/中产生新的.md文件
- 通过终端或者编辑器进行写入内容,网站会自动更新
- 其他有关命令
hexo clean # 清除缓存文件(db.json)和已生成的静态文件(public) hexo generate # hexo g 生成静态文件 hexo list <type> # 列出网站资料
4. 部署(github)
github仓库
- 登录github仓库
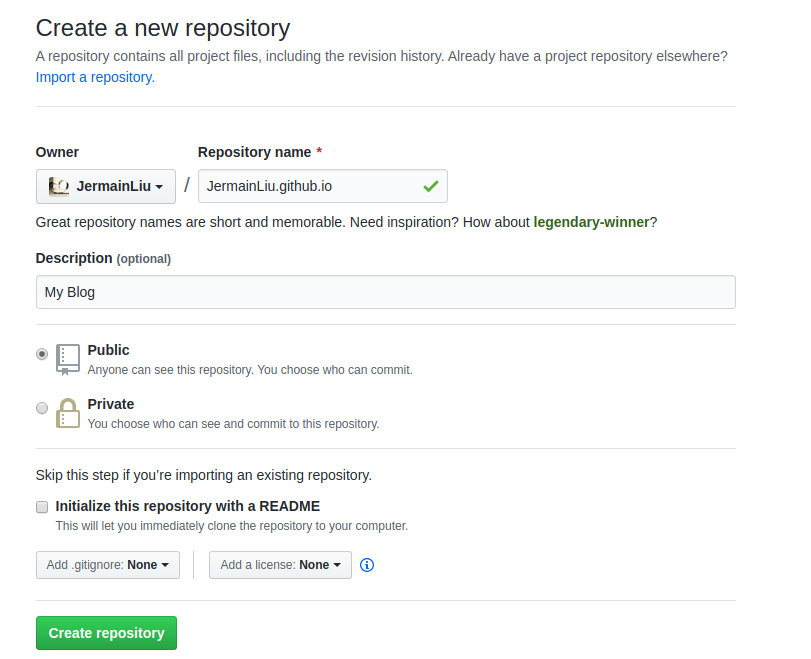
- 在右上角点击“+”号,点击“New repository”
- 用户部署个人博客的github仓库的命令必须为 github用户名.github.io;简单写一下仓库的描述,可以不写;下面选择public,公开的,私人的需要付费,最后点击Create repository创建完成

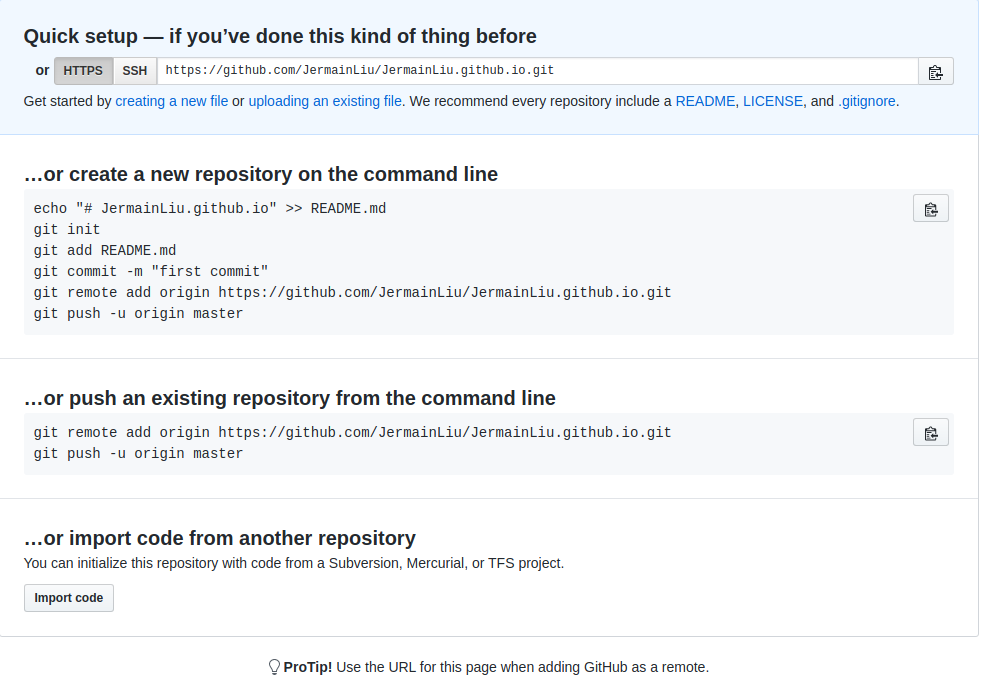
- 显示如下:

- 使用上面的http
进行git部署
- 进入创建的Hexo博客目录,执行下列命令安装git插件
npm install --save hexo-deployer-git - 修改配置文件_config.yml,使用nano、或者使用vim编辑
nano _config.yml - 下滑至最后,在# Deployment部分进行修改添加
# Deployment ## Docs: https://hexo.io/docs/deployment.html deploy: type: git repo: https://github.com/JermainLiu/JermainLiu.github.io.git # 刚刚在上面的创建的仓库后出现的http地址 branch: master # 不写默认为master - Ctrl+o,Enter,保存,Ctrl+x退出编辑
- 配置git信息,用自己的信息替换下面引号中的内容。如果之前配置过git config的话,跳过
git config --global user.email "you@example.com" git config --global user.name "Your Name" - 执行部署命令
hexo deploy - 在这个过程中会提示你输入github账户昵称和密码。
- 完成之后,刷新刚刚新建的github仓库,文件已经部署进github中,在地址栏访问你的仓库名称“username.github.io”即可访问博客。
本文总阅读量 次</span>
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 Jermain Liu!
评论
ValineLivere